Actualmente cualquier web existente debe cumplir unos mínimos de rendimiento para que la experiencia de usuarios sea aceptable. Ya sea su objetivo informativo o comercial, una mejora de rendimiento será beneficioso siempre.
Como optimizar mi web
- Cachea elementos estáticos, hay muchos archivos que dentro de tu web no van a cambiar durante mucho tiempo, establece una cache para que sólo sean descargados la primera vez.
- Activa el gzip en tu servidor, muchos servidores no lo tienen activado y es una manera sencilla de reducir el tamaño de descarga de tu página aumentando así la velocidad.
- Minimizar el número de llamadas => Muchas webs abusan de un gran número de llamadas. Ya sean imágenes, scripts, publicidad, etc… una web, salvo excepciones, no debería de superar los 50 ó 60 archivos descargados. Los navegadores modernos “sólo” son capaces de tratar en paralelo 4 ó 5 llamadas, por tanto el resto de peticiones se quedan encoladas a la espera de descargar aumentando el tiempo de carga de la web. Para reducir este número de peticiones puedes hacerlo de varias maneras:
- Revisa las imágenes usadas por toda tu web y cárgalas usando sprites para reducir el número de consultas.
- Agrupa los archivos css y js, si pudieras tenerlo todo en uno sería lo ideal. Aplica técnicas de minificado para reducir su peso.
- Para todo el contenido estático puedes crear un subdominio desde donde carguen todas estas llamandas a css, js, imagenes, etc...
- Haz todas las llamadas que puedas desde dominios ajenos que sean confiables, por ejemplo, uso de las librerías de jquery del servidor de google.
- Especifica las dimensiones de las imágenes,con ésto conseguiras un renderizado más rápido y evitarás descuadres para el usuario.
- Optimiza tus estilos y no apliques estilos inline.
- Elimina todas las llamadas que den un error 404, ésto es muy importante no solo de cara la experiencia del usuario de ver algo que no cargue. Sino que también, toda petición que no reciba respuesta, se queda esperando unos milisegundos que bloquea un slot de descarga.
- Revisa tus imágenes y adaptalas a un tamaño web. No tienes porque tener una imagen con un gran número de megapixeles. Para la visualización web lo importante es el rendimiento que te va a dar.
- Pon tus hojas de estilo al principio de la carga de la página antes que los scripts para que pueda ir cargando la maquetación al usuario.
Herramientas de optimización web
Herramientas existen cientos en internet, pero las principales a usar son:
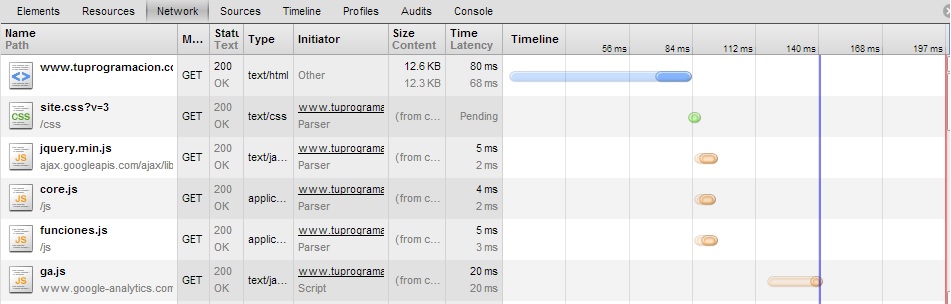
- Herramientas de los navegadores como firebug. Son excelentes herramientas donde ver un montón de información: peticiones, cache, tamaños. Úsalas en el día a día.
- YSlow
- Google PageSpeed